Google recently announced a new set of performance metrics in its efforts to make page experience an official Google ranking factor. Google will use these quality signals to determine the user experience (UX) web pages are providing. The quality signals are page loading, interactivity, and visual stability.
Why? Delivery of content affects the user’s experience. Core Web Vitals (as a ranking signal with existing UX signals like being mobile friendly, safe browsing, secure-https, lack of interstitial pop ups) aims to improve the way Google evaluates the overall experience provided by each of your pages.
The upcoming ranking signal will be known as the page experience signal. (source) At first blush it seems most important for commerce sites, and any site can benefit from improvements.This new ranking signal is in the beta stage of development and Google has scheduled it to launch next year, promising a 6 month warning (source).
One last point before we dig into the details: Page experience is one of approximately 200 factors Google uses to rank sites in search. A good page experience won’t override great, relevant content – that comes first, always. And if you are already producing great, relevant content in a competitive market, good page experience could give you the edge you need.
It is best to be proactive and be prepared.
Let’s dig into some details on Core Web Vitals:
For now, the three pillars of page experience are:
- Loading performance (how fast does stuff appear on screen?)
- Responsiveness (how fast does the page react to user input?)
- Visual stability (does stuff move around on screen while loading?)
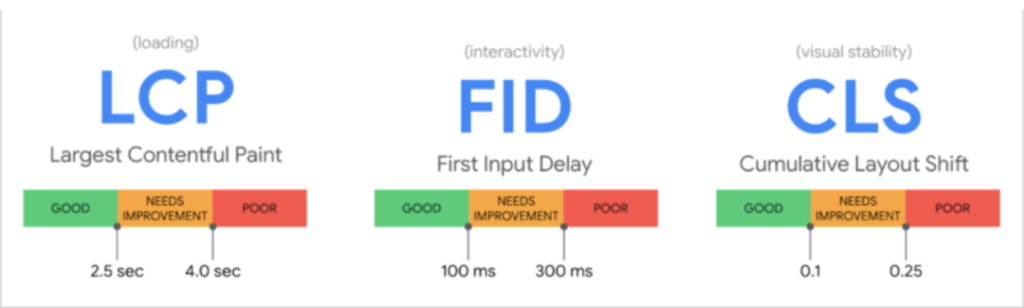
To measure these essential aspects of user experience, Google chose three corresponding metrics — aka the Core Web Vitals:
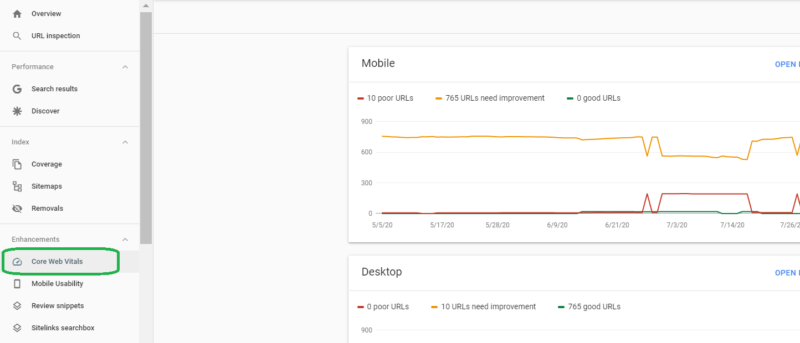
Each is measured (in the “enhancements” section of your Google Search Console account) Good (passes), Needs Improvement and Fail.
- For Loading performance (how fast does stuff appear on screen?) it’s LCP, Largest Contentful Paint
This measures how long it takes for the largest piece of content to appear on the screen. This could be an image or a block of text. A measurement (see graphic below) gives users the feeling that the site loads fast. A slow site can lead to frustration. An ideal LCP measurement is 2.5 seconds or faster. - For Responsiveness (how fast does the page react to user input?) it’s FIS, or First Input Delay
This measures how long it takes for the site to react to the first interaction by a user. This could be a click on a button, for instance. A measurement (see graphic below) here gives the user a sense that a site is quick to react to input and, therefore, responsive. Slow, again, leads to frustration. An ideal measurement is less than 100 milliseconds (ms). Read Google’s documentation on FID and how to optimize FID. - For Visual stability (does stuff move around on screen while loading?) it’s CLS, or Cumulative Layout Shift
This measures the visual stability of your site. In other words, does stuff move around on screen while it is loading — and how often does that happen? Nothing more frustrating than trying to click a button when a slow-loading ad appears in that spot. An ideal measurement is less than 0.1 (a fraction based calculation). CLS can be measured in the lab or in the field, and it’s available in the following tools. See below for details on how individual layout shift scores are calculated. Google has a lot of background documentation on CLS, plus on how to optimize for CLS.
New metrics will likely be added over time.

This set of metrics was designed to give site owners feedback on the user experience they’re providing.
As Google puts it:
“Core Web Vitals are a set of real-world, user-centered metrics that quantify key aspects of the user experience. They measure dimensions of web usability such as load time, interactivity, and the stability of content as it loads (so you don’t accidentally tap that button when it shifts under your finger – how annoying!)”
Tools to help monitor your Web Vitals and improve the performance of your site.
- PageSpeed Insights: PageSpeed Insights has turned into a full-service measuring tool with both field as well as lab data. In addition, you get advice on what to improve.
- Lighthouse: Google built Lighthouse as a tool to audit Progressive Web App (PWAs), but now it’s a great tool to monitor performance. It has several audits that PageSpeed Insights doesn’t have and it even has some SEO checks.
- Search Console Core Web Vitals report: You can now get insights from your site straight from Search Console. Great to get a feel for how your site is performing.
- The Page Speed Test tool allows for crawl of multiple pages at once.
Where to Start with the Core Web Vitals?
Here we have outlined a simple 3 steps plan to follow on dealing with the new measures:
Step #1: Check your Core Web Vitals in Google Search Console > Enhancements > Core Web Vitals

Step #2: Pick 3-5 organic competitors and use the LightHouse report to see how they are doing in comparison

Step #3: If you’re falling behind competition, start planning on implementing CWV improvements.
Need a Core Web Vitals Audit?
We’re here to help! Reach out to me and we can discuss how to get your site prepared for Google’s new ranking signal. You can email me at leslie@thesearchguru.com or call my cell directly at 440-463-3871.
Sources: